uiBlox Design System - Roblox
Roblox is a digital platform that reimagines the way people come together to create, play, explore, learn, and connect with one another. They boast over 70 million DAU, including developers and creators who create user-generated content for the platform.
uiBlox is the design system for one of the company’s flagship products, Roblox App. uiBlox has also influenced Roblox’s peripheral products, such as Creator Dashboard and Ecosystems.
Hard Skills
Component Spec, Iconography, and Tokens
I’ve authored almost all of the components in the uiBlox Design System, including updates and redesigns. Most recently, I’ve been working with design tokens via Tokens Studio, which scales the component library across platforms, such as mobile, desktop, console, VR, and beyond. I’ve worked in YAML/json to write tokens in partnership with our design system engineers.


I also designed Roblox App’s iconography system, including both the legacy icon set and the v2 icon set. I worked closely with the Design VP to nail visual style, and front end engineers to set up icon size mapping and other processes to make the icon contribution workflow operate smoothly.
Soft Skills
Consultation and Leadership
Aside from my hard skills, I was brought on to be a consultant for onboarding the design team to Abstract in 2019, then subsequently to Figma in 2020.
“Howdy I’m in engineering and just wanted the new logo for an internal doc, and your instructions (ON THE FIGMA) and a clear and accurate video were awesome. TY so much for making it easy; I know 0 about figma yet this was smooth. You rock!”
I proactively reach out to product teams to evangelize high-usage design system components and advocate for resources to produce and maintain them. In my 4.5+ years at Roblox, my colleagues have referred to me as the go-to design systems consultant at the company. Folks reach me on Slack or our team’s office hours to ask me to help solve design system challenges. I also led the rollout of the 2022 Roblox logo on the Product Design side.
The size of the design system team fluctuated during my time at Roblox. I led design systems solo from Feb 2021 - Dec 2022. During this time, I advocated for design systems with senior product and engineering partners. I also co-led the company’s first ever UI Systems Framework Summit, which was a day-long on-site that gathered 30+ leaders across the company. The goal was to identify how to integrate our 11+ products, each with a different design system in various stages of completeness, into an integrated system of systems that is set up to scale the product and improve design and eng efficiency.
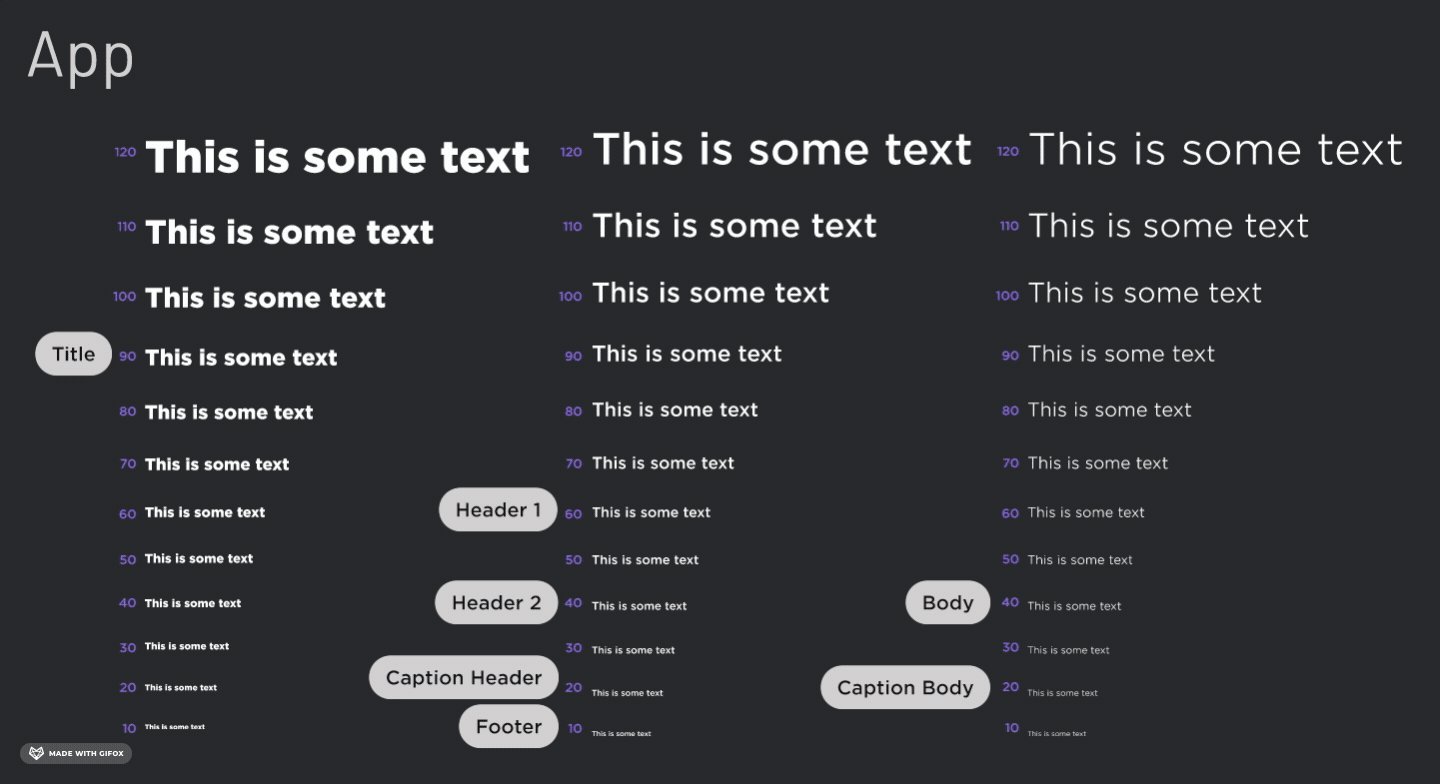
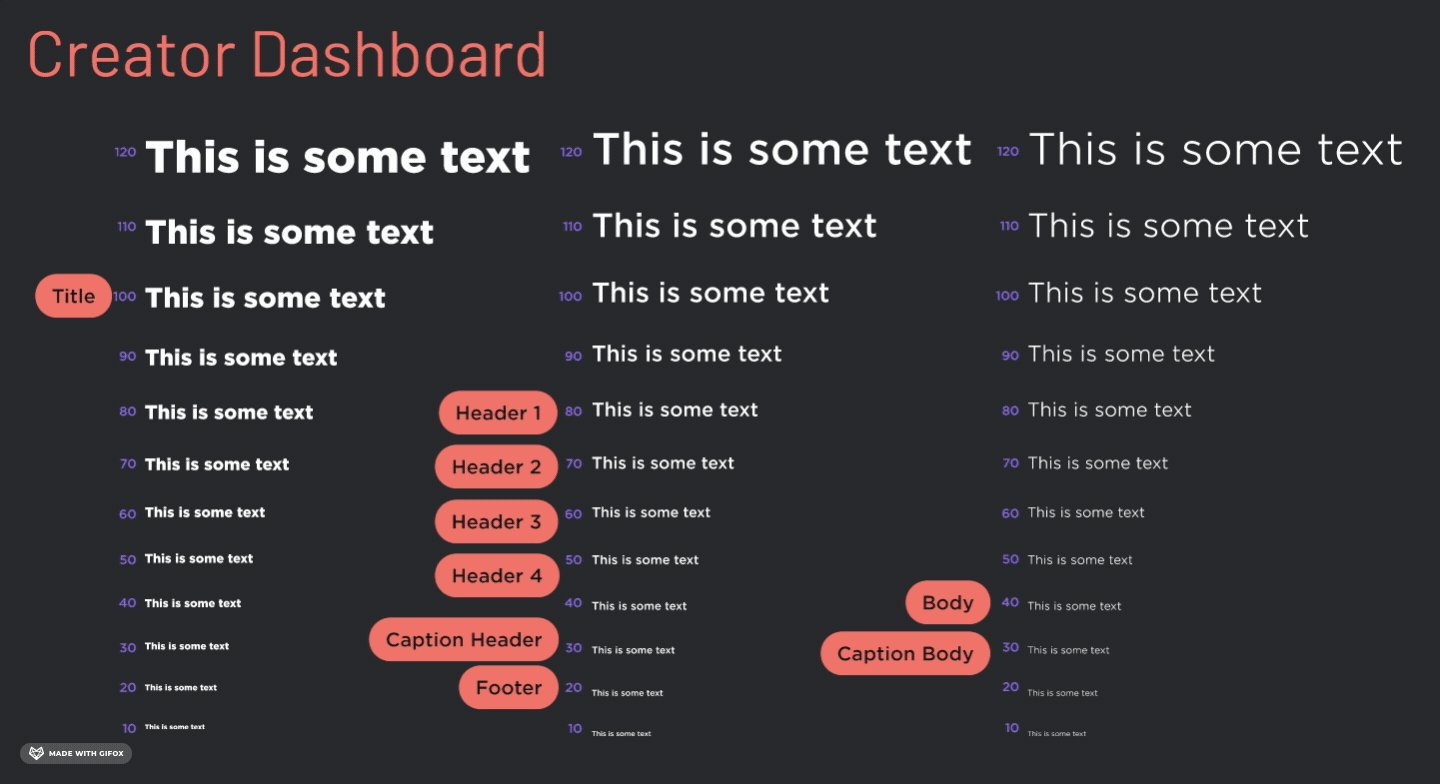
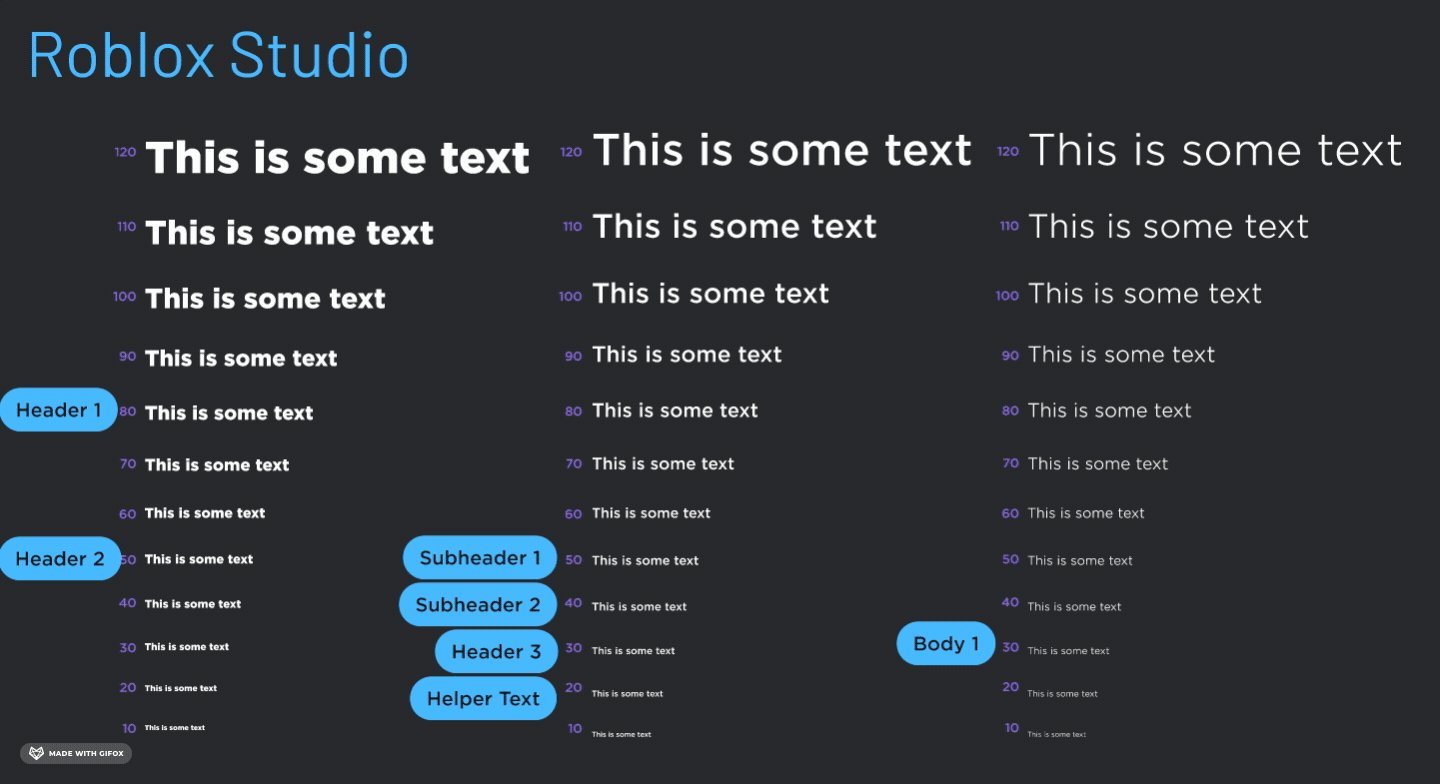
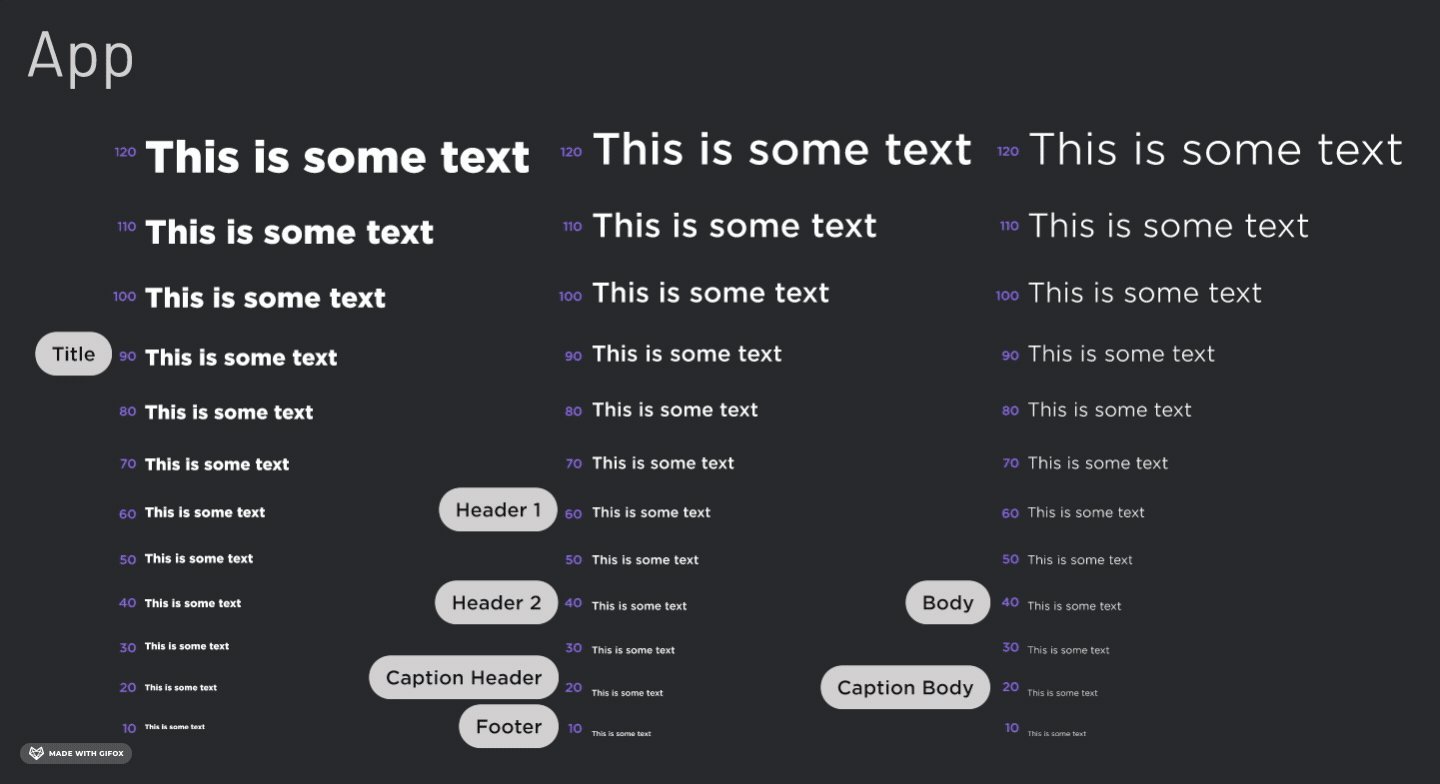
Illustrating a proposed unified typography system that works across the Roblox product suite.
Beyond the Job Description
Operations and Content Creation
I challenge myself to identify opportunities to bring value to the team and to the company beyond my job description. I take joy in finding trendy plugins and creating Figma widgets to remove roadblocks and improve the quality-of-life for my design colleagues.
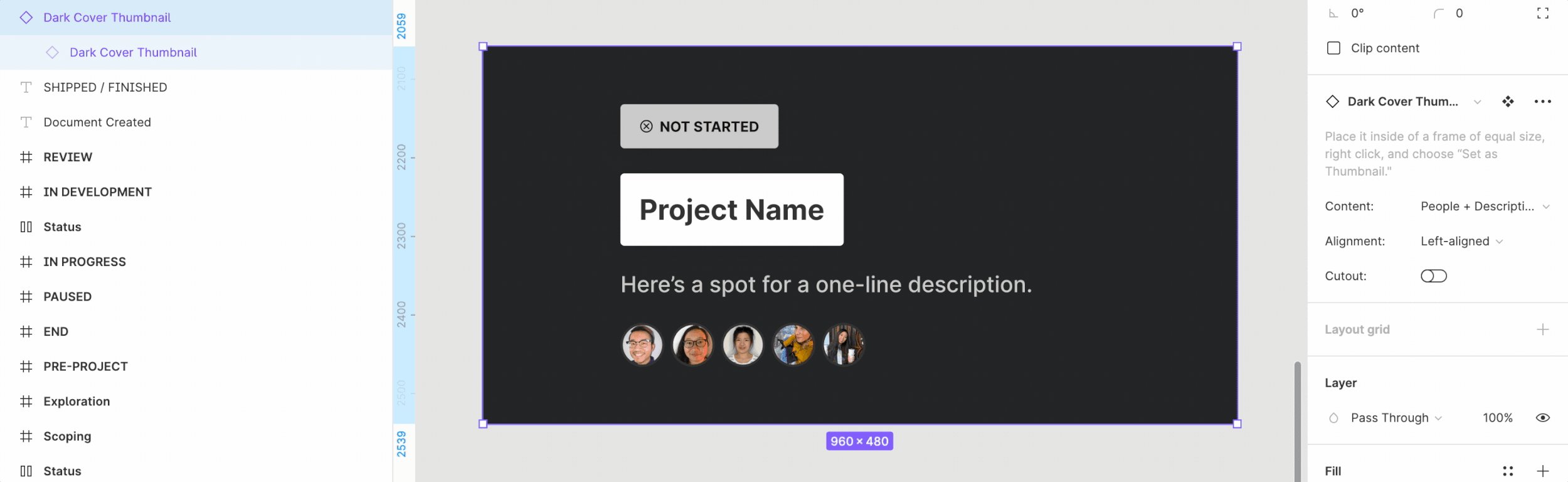
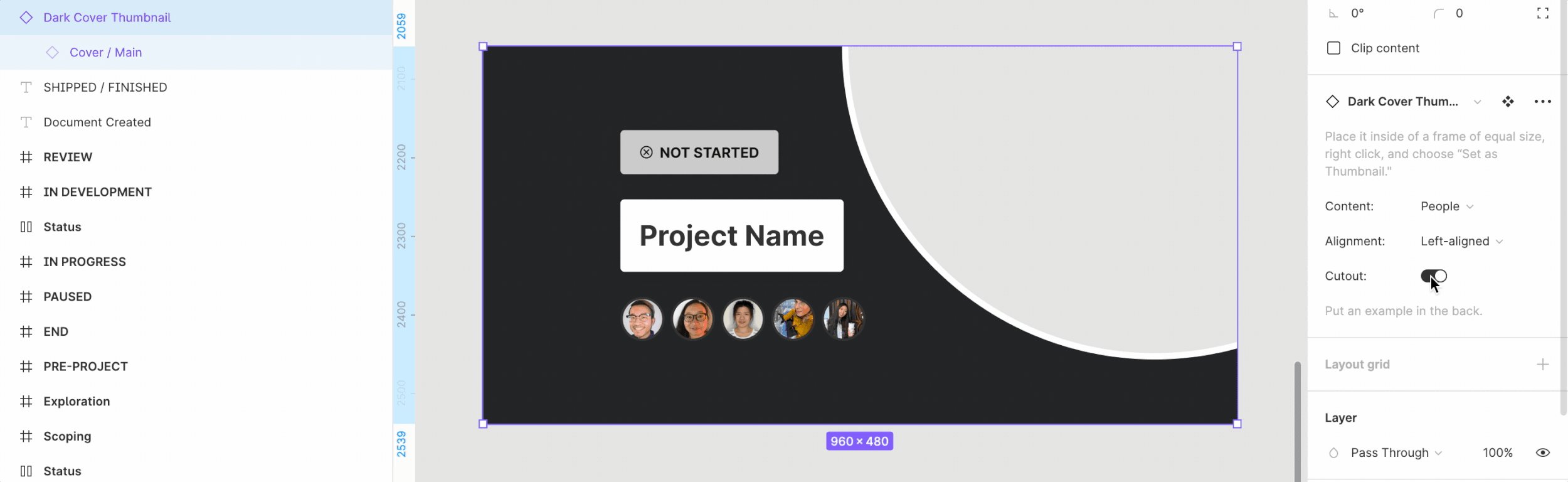
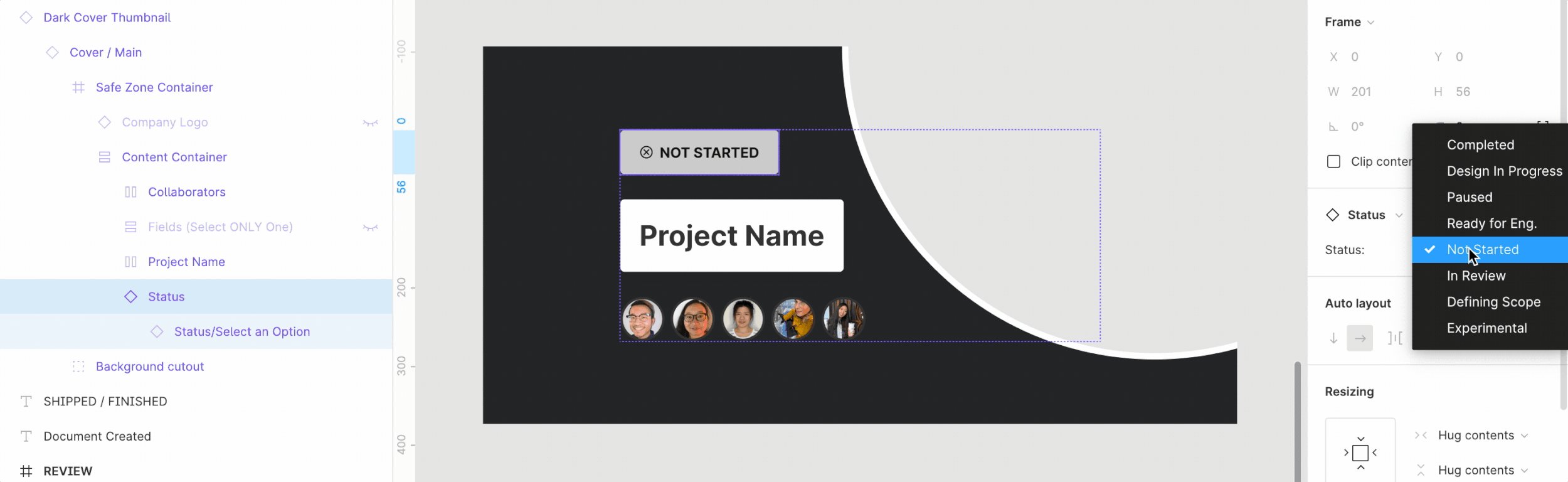
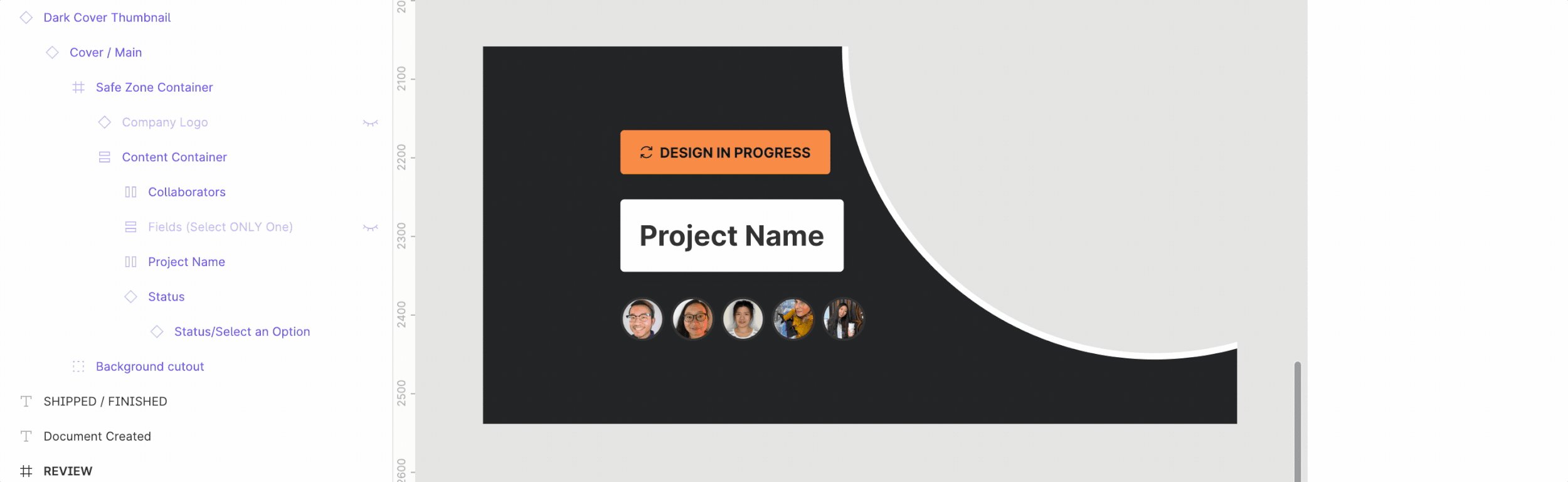
A thumbnail widget I made for product designers to use for Figma projects. This widget has 100% adoption across all App teams in Figma.
I wrote a design article on my Mouse Cursor project for the Roblox Blog. It was a great opportunity to practice my writing skills and communicate to Roblox partners about the level of design thinking on the development team.
See Article: Designing a Mouse Pointer for a Digital Metaverse, Derek Wong 2022
Takeaways
During my time at Roblox, I have formed two guiding design principles. They seem to be at odds, but my job as a designer and partner is to thread the balance between the two.
Design is a communication tool. There MAY be an objective answer to solve your design problem.
Design, as with all forms of art, is all subjective. There are no rules, but you can set guidelines that work best for your product.
I plan to shape these principles as I make my next move in my career.